單一商品頁設計
eshopland 網店平台具備強大的設計網頁功能,讓商家可自主設計商品頁的風格。支持設計的商品頁面風格範圍包括:商品頁的背景顏色、照片顯示方式、文字、標籤、價格及按鈕等,以配合您的品牌形象及設計需求。
1. 商品頁設計工具
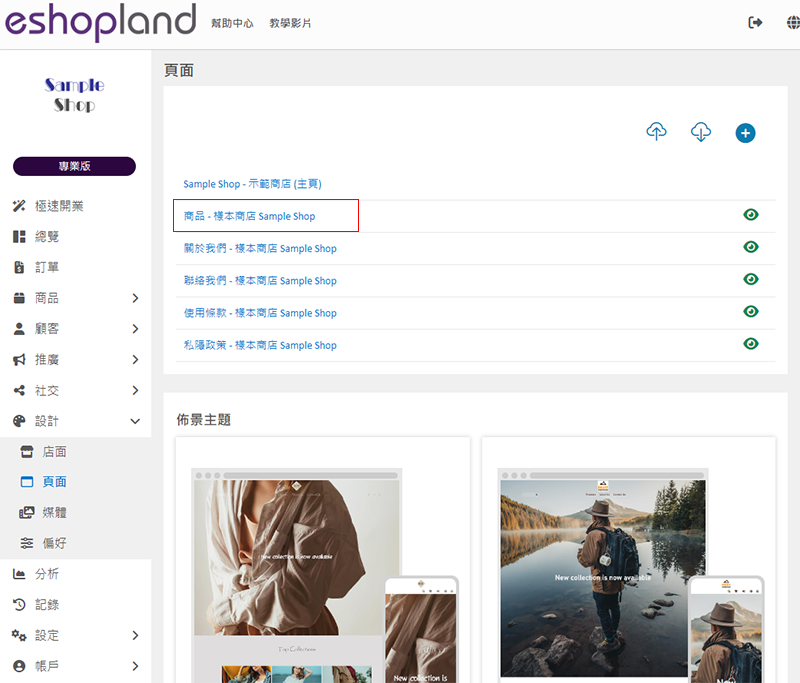
進入主控台 > 設計 > 頁面,然後點選「商品」頁。
「商品」頁是由系統自動生成的。

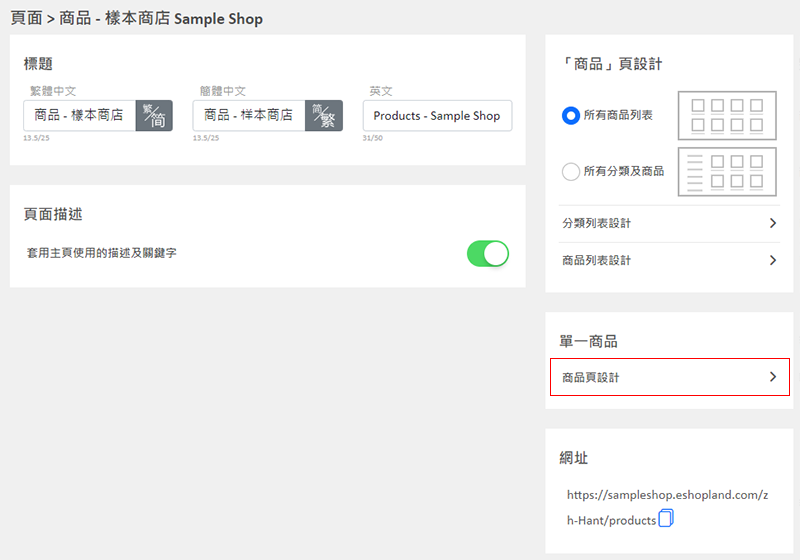
下移至「單一商品」,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

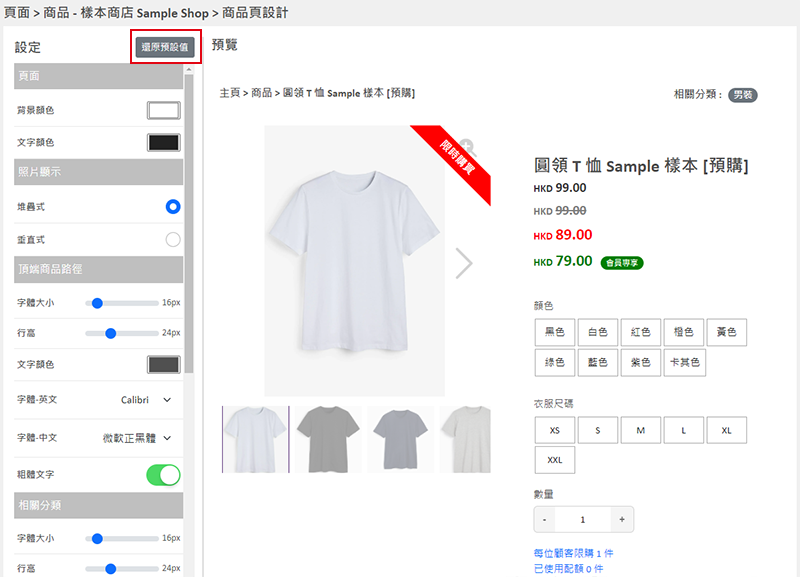
2. 設計功能
系統採用預覽式設計,讓您可即時看到設計效果。
商家可以自主設計商品頁面不同部分的風格,操作方式可參考以下的教學文章:
3. 還原預設值
點擊「還原預設值」,可以把商品頁的設計風格還原到系統預設的效果。
「還原預設值」會即時套用到所有商品頁的設計。

4. 套用
完成設定後,必須儲存  以套用變更。
以套用變更。
延伸閱讀
追蹤工具 – Google Tag Manager
您可以在 eshopland 平台加入 Google 代碼管理工具 (GTM - Google Tag Manager),讓您更有效管理來自不同的分析工具的程式代碼 (例如 Google Ads、G... [閱讀更多]
重點推介
eshopland 網店平台的「重點推介」區塊,是一個多功能的設計區塊,讓您可以為推介商品加入圖像、標題、描述及連結,亦可以用作拼砌圖像,優化網店的設計效果。1. 新增「重點推介」區塊在主控台>設計... [閱讀更多]
商品價格及標籤風格
eshopland網店平台的多功能網頁設計工具,賦予商家極大的設計靈活性,讓商家可自由設計商品列表的風格,細膩如商品的價格文字及顏色,以至商品的各類標籤,都可以自訂設計風格,以配合網店及品牌形象,讓您... [閱讀更多]
分類列表設計
如果您加入「所有分類及商品」區塊,或選用「所有分類及商品」為「商品」頁的設計,為分類列表添加設計元素,有助顧客按照分類瀏覽網店上的商品,同時可以配合網頁的設計風格,展現網店的獨特個性。注意:在設計分類... [閱讀更多]